I always wanted an extensible platform for prototyping my machine vision tests and a potential hardware product for tracking and volumetric capture. Here are my first three devices!


The housings of the first three prototypes are printed 3 part PLA with an aluminum heatsink. You can see from the video above a simple flyout of the design.
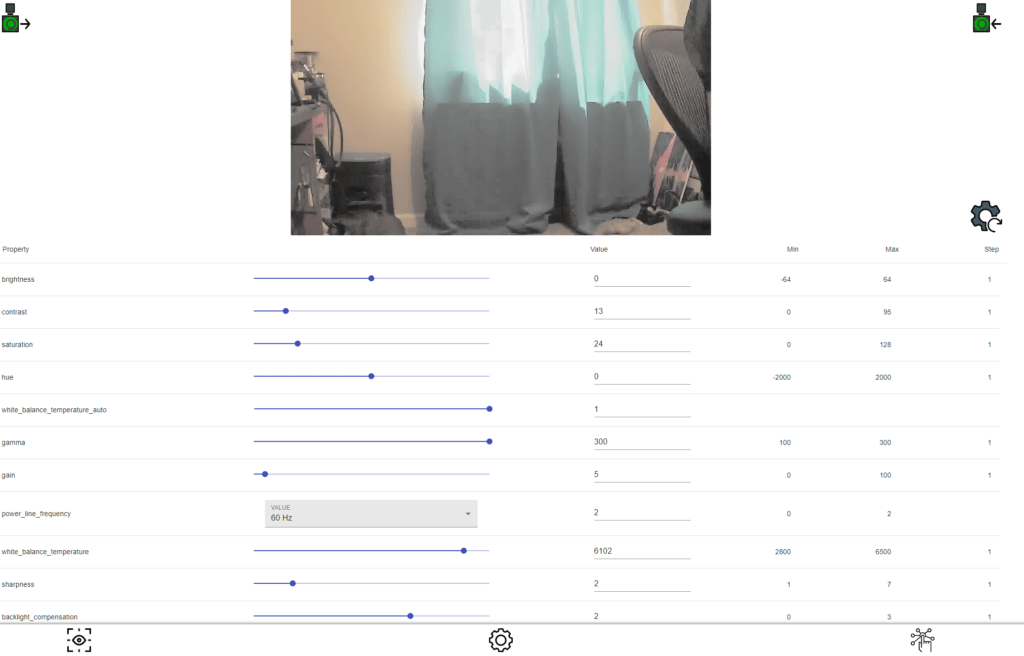
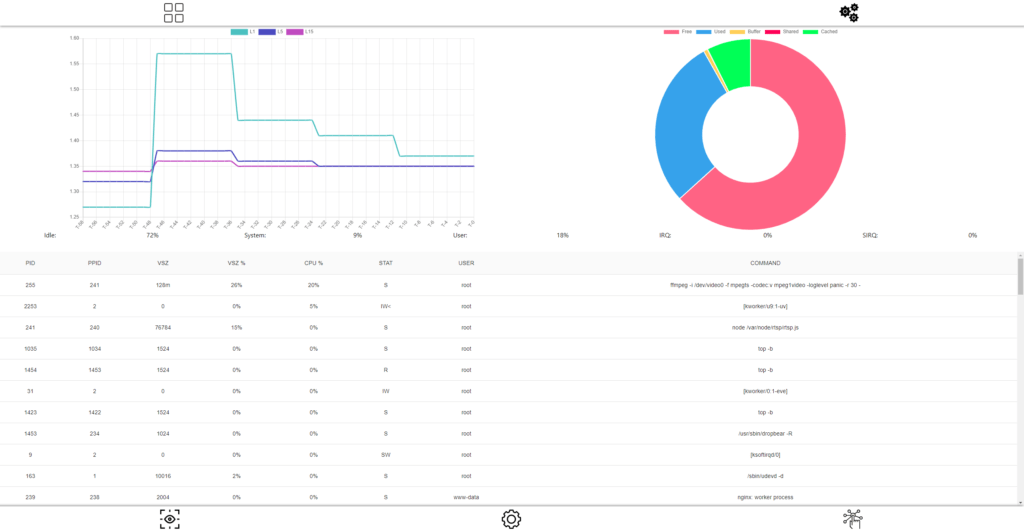
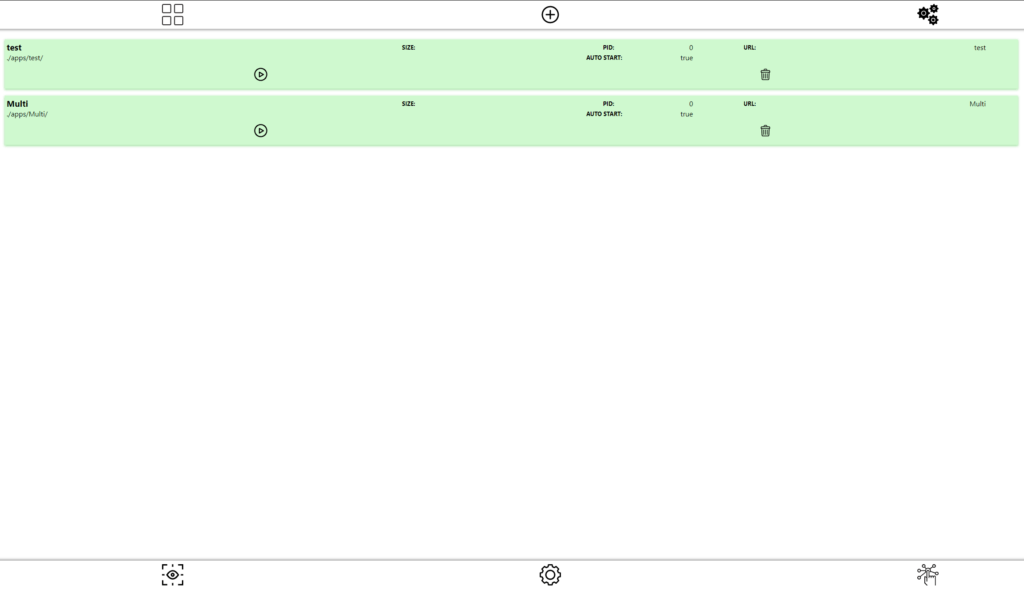
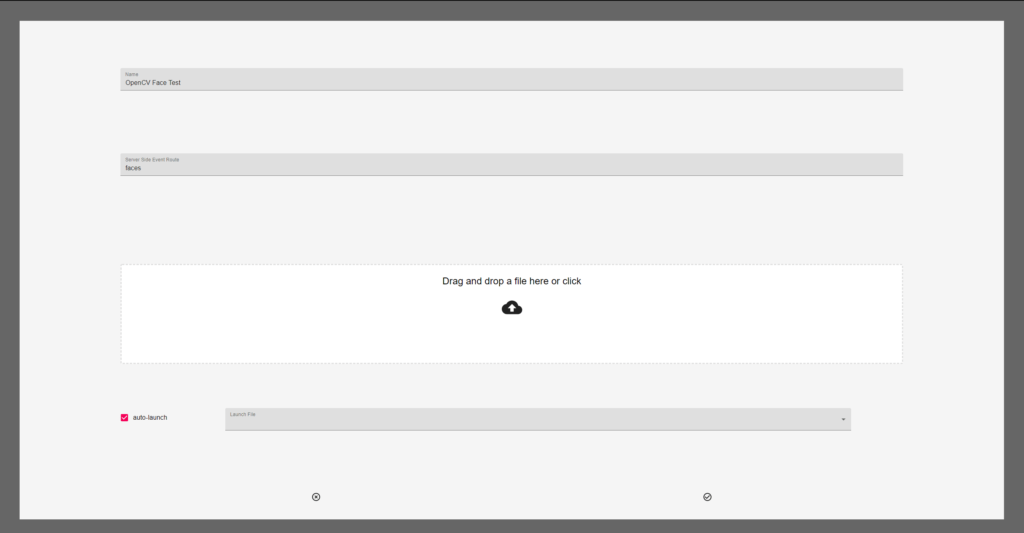
The cameras run a custom built version of Linux which leverages custom DTB to expose all available USB ports of the SOC. The cameras run a web server which hosts a node.js and serves a react app for camera preview, configuration and control!




Over all pretty happy with the design, now the fun begins prototyping and extending the API.